The <head>
The HTML5 doctype declaration it’s very short:
<!doctype html>So, it’s required by browsers that need the presence of a doctype to trigger standards mode, and this string does this reliably.
Then we need to define the document’s character encoding (it is recommended UTF-8). This should be in the first 512 bytes of the document.
You’ll notice that tag is much shorter than that we have used up until now:
Also, the attribute is not quoted (charset=”utf-8″) and the tag isn’t self-closed (<meta charset=utf-8 />).
HTML5 is not an XML language, so you don’t need to do those things, but you can if you prefer. All of these are equally valid HTML5.
The following document is valid, even if it has no <html> tag, no <head>, and no <body>:
<!doctype html>
Here is some text
This is because the browsers add missing elements in the DOM
(IE seems to swap <title> and <meta>, however).
Nevertheless, omitting these elements from your markup is likely
to confuse your co-workers, so it's better to add them.
Is validation a necessary step?
Because HTML5 defines a consistent DOM for any bad markup (miss out tags like <html> , <head> and <body>) you could ask yourself if validation actually matters any more.
Validation is a good tool to ensure the quality of your code (no bad markups, no missing DOM elements) but is not a goal in itself. The goal is semantic markup: ensuring that the elements you choose define the meaning of your content as closely as possible, and don’t describe presentation.
You can use http://html5.validator.nu or http://validator.w3.org
New HTML5 structural elements
HTML5 brings 28 new elements, many of them inspired by the class and Id names most commonly used by developers.
Here is a sample blog home page marked up in HTML 4:
<header>
<h1>Title one</h1>
</header>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#">Option one</a></li>
<li><a href="#">Option one</a></li>
</ul>
</nav>
<article>
<h2>Article 1</h2>
Text write here.
</article>
<article>
<h2>rticle 2</h2>
Text write here.
</article>
<footer>This is copyright.</footer>
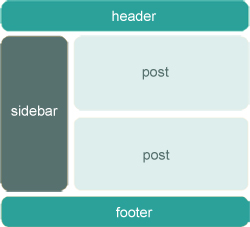
Then apply this simple CSS to it:
#sidebar {float:left; width:20%;}
.post {float:right; width:79%;}
#footer {clear:both;}
The HTML 4 structure of our blog:
There is nothing at all wrong with this markup (it’s working well in HTML5 also), but most of the structure is entirely unknown to a browser, as the only HTML element we can use for these important page landmarks is the semantically neutral: div.
In this case, HTML5 gives us new elements that unambiguously denote landmarks in a page.
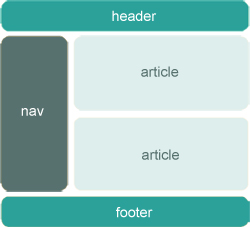
So, we’ll rewrite our page to use some of these elements:
<header>
<h1>Title one</h1>
</header>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#">Option one</a></li>
<li><a href="#">Option one</a></li>
</ul>
</nav>
<article>
<h2>Article 1</h2>
Text write here.
</article>
<article>
<h2>rticle 2</h2>
Text write here.
</article>
<footer>This is copyright.</footer>
The HTML5 structure of our blog:

When to use the new HTML5 structural elements
<header>
The specification says:
The first thing to note is that a header element is not required; its value is that it groups “Introductory or navigational” elements, so here’s an example:
<header><a href="/"><img src="logo.png" alt="home" /> My personal blog </a></header>
Many websites have a title and a tagline or subtitle, so the main heading and subtitle can be grouped into one logical unit (<strong>hgroup</strong> element):
<!-- The header can also contain navigation -->
<header><a href="/"><img src="logo.png" alt="home" /></a><hgroup>My personal blog
<h2>Text, text and text</h2>
</hgroup></header>
<nav>
This element is designed to mark up navigation (a collection of links, usually). The spec suggests that the “legal” links (copyright, contact, privacy policies, etc.) from the footer should not be wrapped in a <nav>:
The <nav> elements contained in the new <aside> element:
<aside><nav>
<h2>News</h2>
<ul>...</ul>
</nav><nav>
<h2>Recent comments</h2>
<ul>...</ul>
</nav><section>
<h2>Follow me</h2>
<a href="#">twitter</a> <img src="..." alt="" />messages
</section></aside>
<footer>
It is defined in the spec as representing:
There can be more than one footer on a page, and as the spec says:
<article>
A blog post, a tutorial, a news story, comic strip, or a video with its transcript all fit perfectly into this definition.